Actualizado marzo 20, 2025 por Bilal Zaki
Crear un página web simple también requiere contratar un buen diseñador. Hay muchas formas de convertir ese sitio web que sueña, en un éxito del mercado. Lo invitamos a saber tips para tener el conocimiento y contratar un buen profesional del diseño web. ¡Y por supuesto, con el equipo de BigRedes!
El diseño web es un componente crucial del proceso de desarrollo web. Si está interesado en el diseño web, suponemos que tiene una racha creativa. ¿Y cómo no estar emocionado de lanzarse y crear su primer página web? El diseño web se trata de crear una obra de arte funcional. Pero ¿por dónde empezar? Si se pregunta qué necesita saber antes de comenzar, en BigRedes lo ayudamos.
Contenido
¿Cómo hacer una simple página web?
¿Su pequeña empresa necesita un sitio web? He aquí cómo construir uno
- La creación de un sitio web para pequeñas empresas es importante para informar a su audiencia, explicar su propuesta de valor, impulsar el reconocimiento de la marca e impulsar las ventas
- Para crear un sitio web comercial, primero debe elegir un nombre de dominio y un alojamiento web seguro. Luego, optimice su sitio web para mejorar la clasificación de los motores de búsqueda y generar tráfico
- Mantenga su sitio web actualizado y optimizado para dispositivos móviles. También asegúrese de que la velocidad de su sitio sea la adecuada para mejorar su clasificación en los motores de búsqueda
- Este artículo es para propietarios de pequeñas empresas que buscan crear un página web simple o mejorar su sitio web existente
Ya no es posible administrar un negocio, ni siquiera uno físico, sin una presencia en la web. Los consumidores recurren a Internet para todo, desde la investigación de productos hasta la ubicación y el horario de atención. Incluso una página web simple y bien diseñada puede brindarle una ventaja en su campo, y si tiene productos para vender, su sitio puede abrir nuevos mercados y expandir su negocio de manera económica y fácil.
El software de diseño de sitios web ha evolucionado para que cualquiera pueda usarlo fácilmente. No necesita saber codificación para desarrollar un sitio atractivo y funcional. Independientemente del programa que utilice, solo debe seguir algunas reglas y consejos básicos para darle a su sitio web un aspecto profesional, facilitar su búsqueda y mostrar su empresa de la mejor manera.
¿Cuánto cuesta contratar a un diseñador web?
Los diseñadores web suelen cobrar alrededor de USD 30 o unos $30.000 AR por hora. Un sitio web simple de una página y 4 secciones podría costar potencialmente unos USD 120 o unos $120.000 AR, siendo USD 700 o unos $700.000 AR el costo promedio para configurar, diseñar, construir y crear contenido para un sitio web completo. Esta cifra también incluye el mantenimiento y la formación del cliente.
Consulta los Precios de diseño Web en Latinoamérica.
Elija algo básico para el diseño de su página web simple
Esto parece una obviedad, ¿verdad? Pero a veces podemos volvernos demasiado ambiciosos y terminar desanimados.
Para su primer proyecto, es una buena idea elegir algo simple y divertido. Un sitio de comercio electrónico es más complicado y sería mejor abordarlo una vez que tenga más experiencia.
Un blog es un gran lugar para comenzar. Será un buen ejercicio de diseño y aprenderá cómo funciona un sistema de gestión de contenido (CMS) como WordPress, lo que será importante conocer para futuros diseños de sitios. Lo mejor de todo es que no tiene que empezar desde cero. Hay muchas plantillas de blog que facilitan la creación de una.
Las plantillas son una valiosa herramienta de aprendizaje. Observar cómo se diseñan y combinan los elementos HTML, CSS y Javascript le dará una visión más profunda de lo que hace que un diseño funcione. Puede utilizar plantillas como base para realizar cambios y personalizaciones.
Tal vez no quieras iniciar un blog. Entonces intenta aprovechar tus pasatiempos creativos. ¿Qué tal si construyes un escaparate para tus habilidades fotográficas o para tu colección de cuentos? Crear un diseño que muestre una pasión suya lo convierte en un primer proyecto agradable.
Inspírate en otros diseñadores

Sin duda, se ha encontrado con sitios web que lo han cautivado con su impresionante diseño.
Para facilitar su trabajo, crea un documento de inspiración con enlaces a los sitios que te encantan o márcalos a medida que avanzas.
Pinterest es un gran lugar para encontrar un gran diseño de páginas webs simples. puedes encontrar y fijar ilustraciones, portadas de libros, carteles, blogs y otros tipos de trabajos de diseño para consultar. Los diseñadores utilizan el término «tabla de estado de ánimo» para estas colecciones. Los tableros de humor son un recurso de referencia rápida si se encuentra atascado.
Aparte de los descubrimientos que realiza por su cuenta, hay algunas colecciones seleccionadas que debe consultar.
- Pinterest siempre tiene trabajos nuevos y frescos y una variedad de colecciones temáticas
- Behance es una fantástica compilación de trabajos de diseño de sitios web, donde el foco está en la calidad y la creatividad
- Dribbble se enfoca en diseñadores individuales, proporcionando un foro para obtener comentarios y comunicarse con otros sobre su trabajo
Y, por supuesto, puede consultarnos en BigRedes para ver la variedad de formas en que las personas utilizan nuestros desarrollos para el diseño. Hay tantas cosas interesantes para revisar y tantas plantillas disponibles para clonar como si fueran suyas.
Busque fuentes de inspiración fuera de la web
El diseño web se basa en un lenguaje visual que se puede encontrar en cualquier lugar, como la portada de una novela gráfica o el kiosco digital de su banco. Desarrolle un ojo para reconocer el buen diseño y comience a analizar por qué algo funciona o no, sea cual sea el medio.
Presta atención a la tipografía
A menudo leemos sin siquiera ser conscientes de los tipos de letra. Preste atención al tipo de efecto que tiene cuando consume contenido. ¿Es legible esa fuente en el menú? ¿Qué hace que ese letrero escrito a mano para el negocio local funcione tan bien?
Las letras están por todas partes. Tome nota de los buenos y malos usos de la tipografía.
Typewolf es un excelente recurso para controlar las fuentes populares. Tiene muchas listas para explorar, un sitio destacado del día y libros de búsqueda que tienen combinaciones de fuentes espectaculares.
Es útil ver ejemplos reales de uso de tipografía. Los sitios web como Typewolf son un gran lugar para ver sus aplicaciones prácticas. Familiarizarse con las diferentes fuentes le ayudará a elegir el tipo correcto para el diseño de su primer sitio.

Investiga diferentes tipos de diseño
Hay muchas disciplinas de diseño con las que familiarizarse. Un conocimiento del diseño de productos, la ilustración e incluso la marca puede desarrollar aún más sus sentidos creativos.
En busca de inspiración que vaya más allá del diseño web, Abduzeedo ofrece ejemplos brillantes. Ya sea que se trate de carteles, equipaje o muebles, verá fantásticos ejemplos de diseño bien hecho. Esté abierto a diferentes tipos de diseño y busque inspiración activamente. Cuanto más conocimiento tenga, más fácil será diseñar su primer sitio web. La educación informa la intuición.

Tenga el contenido listo antes de comenzar
Poner el contenido en primer lugar significa tener contenido listo para trabajar antes de comenzar a diseñar su página web simple.
No tiene por qué ser perfecto. Siempre puede editar y optimizar para Google SEO (optimización de motores de búsqueda) más adelante. Pero tener al menos un borrador de lo que se publicará, ayudará a asegurarse de que el diseño esté listo para adaptarse a él.
Construir con contenido real le brinda una mejor representación de cómo se verá y funcionará el sitio web. También le brinda la oportunidad de realizar cambios antes en el proceso de diseño.
Para los blogs, necesitará tener una publicación lista para probar en el CMS. Tener un par de publicaciones escritas antes del lanzamiento le ahorrará la dificultad para escribir algo después del hecho.
Mantenga su diseño simple e intuitivo
Ya sea que se trate de escritura, navegación o llamadas a la acción, nadie quiere tener problemas con su diseño.
Su enfoque de diseño debe basarse en la simplicidad y el orden. La lógica debería guiar a alguien a través del sitio con facilidad. Y como estamos hablando de esas personas que interactuarán con lo que ha creado, este es un buen lugar para presentar UX.
Comprender los conceptos básicos de la experiencia del usuario (UX)
Una página web es más que un texto flotante en el espacio. La combinación de colores, el contenido, la tipografía, el diseño y las imágenes se unen para servir a su audiencia y despertar emociones. Alguien que deambule por el espacio digital que ha creado debe tener un camino despejado sin obstáculos.
UX se enfoca en comprender a su audiencia. ¿Qué están buscando y cómo facilitará su diseño su búsqueda? UX se trata de meterse en la cabeza de tu audiencia y ver tu diseño a través de sus ojos.
Al crear su primer sitio web, tenga en cuenta estos principios rectores de UX:
- Haga las cosas simples e intuitivas
- Comunicar conceptos en una sucesión lógica
- Satisfaga las necesidades de su audiencia y resista la tentación de mostrar sus habilidades a expensas de la usabilidad
Conocer a tu audiencia te ayudará a crear un diseño que se adapte a sus deseos y necesidades. Consulte con nuestro equipo de BigRedes para obtener más información sobre cómo hacer esto.
Comprender los conceptos básicos de la interfaz de usuario (UI)
Si eres nuevo en el diseño web, es posible que te confunda la diferencia entre UI y UX. La mayoría de nosotros lo fuimos. Sepa esto: son dos conceptos distintos.
Cuando UX se preocupa por la sensación general de un diseño, UI se trata de los detalles. Si estuviera en un ascensor, la interfaz de usuario sería el tamaño y la disposición de los botones del piso, mientras que la UX abarcaría los colores, texturas y otras opciones de diseño de interiores del espacio del ascensor. La interfaz de usuario consiste en brindarle a alguien las herramientas que necesita para experimentar su sitio web sin complicaciones.
Al construir su primer sitio web, tenga en cuenta estos principios de la interfaz de usuario:
- La funcionalidad de los elementos interactivos debe ser obvia
- La uniformidad debe guiar la usabilidad: las acciones deben seguir patrones lógicos
- Las elecciones de diseño deben hacerse con un propósito claro
Utilice los principios del diseño para guiar su proceso de diseño web para principiantes
El diseño efectivo está guiado por ciertas reglas y es importante comprender las habilidades esenciales de diseño web antes de comenzar. Existen prácticas estándar que simplificarán el proceso y harán que el producto final sea más refinado.
Diseño
Si desea diseñar y crear sitios web, comprender un buen diseño es clave. Sugerimos mantener las cosas al mínimo y trabajar con solo unos pocos elementos para enfocarse en la ubicación perfecta.
Cuando empiece a diseñar, piense en cuadrículas. Las cuadrículas alinean elementos, como bloques e imágenes en una página web, de una manera que crea orden.
La estructura de un diseño debe seguir una jerarquía visual. ¿Cuáles son las ideas importantes que desea que la gente vea y en qué orden? La jerarquía visual debe adherirse a los patrones comunes que la gente usa al leer. Hay dos caminos que generalmente siguen los ojos de las personas en la web: el patrón F y el patrón Z. Familiarizarse con el funcionamiento de estos patrones le ayudará a organizar su propio contenido.
El patrón F es más común para diseños con bloques de contenido densos. Los ojos de las personas escanearán el lado izquierdo de un diseño hasta que las cosas capten su atención y luego leerán de izquierda a derecha. Imagínese mirando el menú de un restaurante: puede omitir los nombres en negrita de los platos alineados a la izquierda hasta que encuentre algo que lo atrape, lo que le pedirá que lea los detalles de apoyo que explican ese plato específico.
La mayoría de la gente leerá algo como una publicación de blog con este patrón F. Con texto alineado a la izquierda y párrafos cortos.

El patrón Z está asociado con un diseño con menos texto. Muchas páginas de destino se ajustan a este patrón. Si eres un diseñador web principiante, este es un truco de diseño simple para mejorar la usabilidad.

Color

Tienes los colores del arco iris y más allá disponibles para ti. Y todos sabemos que «un gran poder conlleva una gran responsabilidad». El poder del selector de color se puede utilizar para bien o para mal.
Aquí hay un par de enfoques sencillos para elegir un esquema de color para su primera página web simple.
Monocromo
Use un solo color como base, varíe la cantidad de saturación, incluya luces y sombras y juegue con varios tonos para obtener un esquema de color uniforme. Independientemente de su nicho, un sitio monocromático es una opción de diseño inteligente. Y recuerde, sea cual sea el color que elija para el texto, asegúrese de estar atento a la legibilidad.
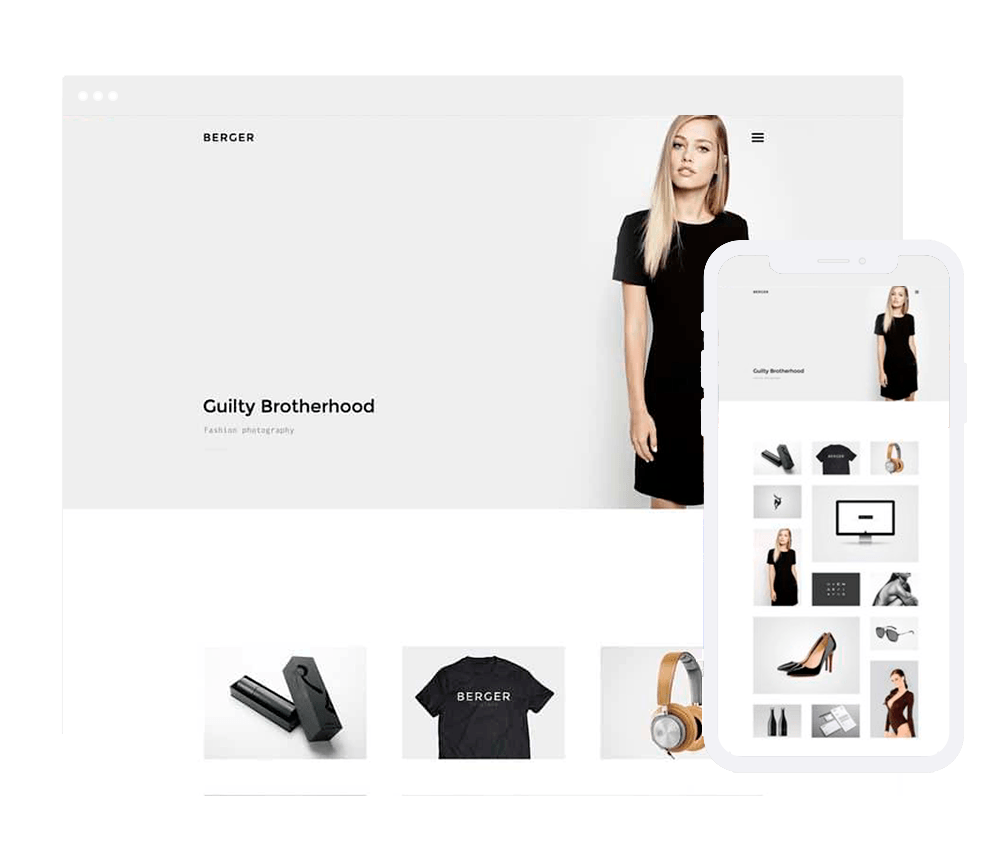
En este ejemplo de Unique, cada sección está delineada por un esquema de color monocromático. No tiene que ser tan elegante en sus diseños para principiantes, pero es bueno ver su uso de diferentes variaciones de color monocromáticas. ¿Observa cómo cada sección está hecha de colores relacionados con las bolsas presentadas? Este es un buen truco de diseño que crea una combinación de colores armoniosa.

Tipografía

La tipografía es una arquitectura bidimensional, basada en la experiencia y la imaginación, y guiada por reglas y legibilidad.
Entonces, ¿cuáles son las reglas que usted, el diseñador neófito, necesita saber?
La tipografía informa el tono
Piense en una invitación de boda o un anuncio de funeral. Ambos son eventos profundos de la vida: uno es una celebración alegre y el otro es típicamente más sombrío. Cuando un tipo de letra adornado con flores funciona bien para una boda, no es adecuado para un funeral.
Al diseñar su primera página web simple, tenga en cuenta el tono. Si buscas una vibra alegre, como un blog de comida, tejer fuentes divertidas tiene sentido. Pero si está creando un sitio web para un bufete de abogados, utilice tipos de letra más profesionales.
Serif versus no serif
Un error común de los nuevos diseñadores es mezclar fuentes serif y no serif. Puede distinguirlos porque los extremos de las letras serif tienen una línea o un trazo adicional agregado vertical u horizontalmente.
Vea las diferencias entre PT Serif y PT Sans (sin el serif).
Aquí está PT Serif:

Y aquí está PT Sans:

Las serifas son un artefacto de la época de las imprentas, cuando la mayoría de las palabras que leemos estaban impresas con tinta sobre papel. Las serifas anclaban palabras en la página y las hacían más fáciles de leer. En los primeros días de la web, los diseñadores web evitaban las serifas porque las resoluciones de pantalla más bajas las diluían. Ahora que las pantallas están mejor optimizadas para la tipografía con serifas, han regresado.
Esas pequeñas líneas marcan una gran diferencia. Notará que el tipo de letra PT Serif anterior se siente más formal y la versión sans-serif parece más liviana y suelta.
Dado que las fuentes serif son más complicadas, es mejor usarlas con moderación. Los encabezados son un lugar ideal para las fuentes serif, y los bloques de contenido más grandes se benefician de una fuente más simplificada sin serifas.
Ornamentación versus practicidad
Los bucles y espirales de una fuente florecida agregarán personalidad y elegancia a un diseño, pero no use en exceso las fuentes con volantes. Un sitio web se trata de comunicarse con una audiencia a través del contenido.
la legibilidad es una de las características más importantes de una fuente.
Hermann Zapf
Tecnicismos de tipografía
Hay mucho que aprender con la tipografía. A medida que progresa como diseñador, necesitará saber cómo usar la altura de línea, el interletraje y diferentes pesos en su tipografía. Pero no se deje atrapar demasiado por modificar todas las complejidades de su primer sitio. Concéntrese en asegurarse de que todo sea legible; puede experimentar ajustando los detalles más adelante.
Consulte Web Typography 101 para obtener más información sobre la tipografía y cómo se puede diseñar.
Obtenga retroalimentación
Si con el diseñador terminó de construir su página web, la mejor opción a seguir antes de publicar su sitio es obtener una perspectiva externa de lo que hizo.
Recibir críticas constructivas puede resultar incómodo. Crear algo, ya sea un ensayo, una pintura o un sitio web, es un acto de vulnerabilidad. Las cosas que pones en el mundo son una extensión de quién eres y de lo que eres capaz. Que te digan que lo que hiciste podría ser mejor o incorrecto puede parecer un ataque personal.
En el diseño web, la retroalimentación es una parte normal y necesaria del proceso. Aprenda a dejar a un lado su ego y separe los comentarios de su autoestima. A medida que gane experiencia, podrá identificar e implementar comentarios prácticos y útiles y dejar de lado el resto. Descubrirá que los diseñadores más experimentados saben lo que es ser un principiante: están emocionados de ver triunfar a los diseñadores menos experimentados.
¿Está listo para construir su página web simple con el equipo de BigRedes?
- Beneficios de la Visibilidad de la Inteligencia Artificial
- Hardening WordPress: Protege tu sitio como un profesional
- ¿Contratar una agencia especializada en WordPress? Beneficios, costos y experiencia
- Alternativas a WordPress para el Diseño Web
- Dificultades en la Gestión de Inventario con WooCommerce: Un Análisis Detallado